How to do :
First Step
1. Use account of Gmail
2. Visit http://www.google.com/cse site.
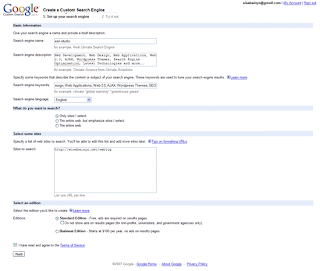
3. Click Create a Custom Search Engine

4. Fill the Form : (Example)
- search engine name : ayeyarmyae Search Engine
- search engine description : A search engine for ayeyarmyae
- search engine language : choose English
- what do you want to search ? : Only sites I select
- sites to search : ayeyarmyae.blogspot.com/* (see Tips on formatting URLs)
- editions : Standard Edition
- click I have read and agree to the Term of Service
5. Click Next
6. Click Send confirmation email to accountname@gmail.com
7. Click Finish
8. Click Control Panel
9. Click Get Code
Second Step
1. Go to Dashboard, click Design, click Add a Gadget
2. Click HTML/JavaScript
3. Place code of HTML provided by Google Custom Search into 'HTML/JavaScript'
Example of code of HTML provided by Google Custom Search below :
<!--Google-Search-Box-BEGIN-->
<form action="http://www.google.com/cse" id="cse-search-box">
<div>
<input type="hidden" name="cx" value="004009945176770424364:Example7m8" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=id"></script>
<!--Google-Search-Box-END-http://ayeyarmyae.blogspot.com-->
<form action="http://www.google.com/cse" id="cse-search-box">
<div>
<input type="hidden" name="cx" value="004009945176770424364:Example7m8" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=id"></script>
<!--Google-Search-Box-END-http://ayeyarmyae.blogspot.com-->
4. Click Save and Done.
Now you've already added Google Custom Search Box in Blogger.










0 comments:
Post a Comment